나는 생리컵이 너무 좋다. 가끔 내가 초경을 시작한 무렵 생리컵을 알았더라면 내 삶의 질이 얼마나 달라졌을지 상상해보곤 한다. 나는 또래 친구들보다 초경이 늦은 편이었다. 월경이 어떤 느낌인지 너무 궁금해서 친구들에게 어떤 느낌인지 물어보고 다니곤 했다. 그 질문에 친구들은 곤란한 표정을 지으며 "뭐 그냥 있으면 나와..." 라는 식으로 얼버무리기 일쑤였다. 생리대 -> 탐폰 -> 천 생리대 -> 생리컵 순서로 월경 용품을 사용해보고, 월경 용품에 따라 이렇게 큰 차이가 있음에 월경 용품과 내 몸에 저절로 관심이 많이 생겼다. 새로운 사실들을 알아가면서 "왜 이렇게 중요한 걸 아무도 알려주지 않았지?" 라는 의문이 많이 들었다. 인터넷이 발달해서 맛집 공유나 화장품 리뷰가 활발한 지금에도, 여전히 월경,..
three.js를 이용해 웹에서 인터랙티브한 3d 장면을 구현하기 위해서 HTML 파일을 기본 세팅하는 것을 알아보자. 책에 나온 내용을 참고하였다.책은 외국 책을 번역한 것이라 html 랭귀지를 설정하는 것이나 인코딩 설정하는 부분이 없다.이 부분을 작성하지 않으면 title 부분을 비롯해서 한글 부분이 깨져서 나오니, 콘텐츠에 한글이 들어간다면 꼭 적어주어야 한다. 이제 전역 변수 설정을 제외한 모든 three.js 코드는 function init() { } 안에 적어주면 된다.
 [생리컵] 몇천원에 살 수 있는 저렴한 생리컵을 써도 괜찮을까?
[생리컵] 몇천원에 살 수 있는 저렴한 생리컵을 써도 괜찮을까?
단돈 몇천원이면 살 수 있는 저렴한 생리컵들이 있다니! 홈페이지가 잘 갖춰진 브랜드 생리컵들을 구매하는 데는 제품 가격+해외 배송비까지 해서 4~5만원 정도가 든다. 내가 잘 쓸 수 있을 지 알 수 없는, 게다가 직접 보고 고를 수도 없는 제품을 해외직구로 구매하는 것은 솔직히 부담스러운 일이다. 그런 입장에서 알리익스프레스나 이베이 등 오픈마켓에서 파는 단돈 2~3천원짜리 생리컵은 "나도 생리컵 한번 써볼까?" 생각했던 사람들에게 반가운 소식이 아닐 수 없다. 검색해보니 이미 많은 분들이 저렴한 생리컵을 구매해서 사용하고 있는 것 같았다. 3천원이면 생리컵을 살 수 있다니 나도 호기심이 발동하여 지난 3월에 알리에서 7곳의 상점에서 파는 11개의 생리컵을 구매해보았다. 3 ~ 4주가 넘어가니 2 곳을 ..
 [생리컵] 알리익스프레스에서 구매한 중국산 생리컵 Femcup 리뷰
[생리컵] 알리익스프레스에서 구매한 중국산 생리컵 Femcup 리뷰
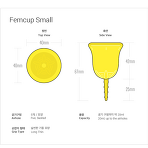
현재 나에게는 갯수로 총 10개의 생리컵이 있다.아래에 있는 노란색, 주황색 컵이 Femcup. 나는 첫 생리컵으로 구매한 루넷컵 Small을 큰 불편 없이 사용하고 있는 중이다. 루넷 컵을 3달 정도 사용하다가, 월경 중에 운동할 때 사용하기 위한 용량이 더 크고 좀더 단단한 컵의 필요성을 느꼈다. 그래서 두 번째 컵을 사기 위해 제품 정보를 찾아보던 중에 알리 익스프레스에서 저렴한 중국산 컵을 판다는 얘기를 접하게 되었다. 이미 잘 쓰고 있는 컵이 있어서 딱히 급할 것도 없고, 여러 가지 생리컵을 구경이나 하자 싶어서 이것저것 다양한 브랜드, 다양한 색깔, 다양한 사이즈의 제품들로 골라 담아 주문했다. 주문한 7군데 상점의 생리컵 중 현재 5군데서 배송이 왔고, 그 중에서 가장 화려한 색깔을 자랑하는..
 와콤 타블렛에서 '대응하는 타블렛이 시스템상에 발견되지 않았습니다'라고 떴을 때 해결법
와콤 타블렛에서 '대응하는 타블렛이 시스템상에 발견되지 않았습니다'라고 떴을 때 해결법
케이블을 연결했는데 전원 연결도 안된다? 오랜만에 일러스트를 그릴 일이 생겨서 와콤 타블렛 intuos4를 꺼내어 연결해보는데 타블렛이 인식이 되지 않았다. intuos4 본체에는 컴퓨터와 연결하기 위한 5PIN짜리 구멍이 2개가 있는데, 내 경우에는 두 군데 모두에 케이블을 꽂아봤지만 전원이 켜졌음을 알리는 불조차 들어오지 않았다. 그러다 케이블이 연결된 채로 타블렛을 이리저리 돌리다가 가끔 불이 들어오는 걸 확인할 수 있었다. 시스템 환경설정에 있는, 와콤 타블렛에 들어가봐도 "대응하는 타블렛이 시스템상에 발견되지 않았습니다." 라고 메시지가 떴다. "대응하는 타블렛이 시스템상에 발견되지 않았습니다."라는 검색어로 검색을 해보니 대부분 타블렛 드라이버를 새로 설치하라고 해서 응용프로그램에 가서 와콤 ..
 [CSS] 브라우저 창의 너비나 높이에 따라 크기가 변하는 가변 폰트 단위 vw, vh, vmin, vmax
[CSS] 브라우저 창의 너비나 높이에 따라 크기가 변하는 가변 폰트 단위 vw, vh, vmin, vmax
em과 rem을 사용하면 기준이 되는 폰트 크기를 바꾸었을 때,다른 폰트의 크기들도 지정해둔 것에 따라 차등적으로 바뀌어 적용되기 때문에 편리하다.하지만 em과 rem은 브라우저의 창의 크기와는 상관이 없는 단위이다. 이와 달리 vw, vh, vmin, vmax는 브라우저 창의 가로 또는 세로 크기에 따라 변하는 폰트 단위이다. vw : viewport widthvw단위는 웹 브라우저의 가로폭 (너비)를 기준으로 결정되는 크기다.만약 웹 브라우저의 너비가 1280이고, 폰트 크기를 10vw라고 한다면이 때 10vw의 크기는 1280의 1%인 12.8px이 되는 것이다. vw단위를 지정한 예제는 이곳을 클릭하면 볼 수 있다.브라우저 창의 가로 크기를 늘렸다 줄였다 하면서 보면 글자 크기가 달라지는 것을 확..
 [HTML/CSS] 화면의 크기와 환경을 감지하는 기술, 미디어 쿼리 (Media Queries)
[HTML/CSS] 화면의 크기와 환경을 감지하는 기술, 미디어 쿼리 (Media Queries)
미디어 쿼리 (Media Queries) 란? 미디어 쿼리란 반응형 웹을 구현하기 위해 필요한 기술 중에 하나로,컴퓨터나 기기에게 '너는 어떤 종류의 미디어니?' 또는 '미디어의 화면 크기는 어느 정도나 되니?' 라고미디어에게 질문하고 감지하여 웹사이트를 변경하는 기술이다. 기기의 종류 뿐만이 아니라 해상도, 비트 수, 가로/세로 여부 등 세밀한 부분까지 감지가 가능하여 유용하다. 미디어 쿼리의 기본 용법 미디어 쿼리 작성을 할 때는 기본적인 순서와 규칙을 따라야 한다. 다음과 같은 구조가 기본이다. @media 미디어 쿼리 문법의 시작을 선언하는 부분이다. 조건문 조건문에서는 뒤따라 올 실행문을 실행시킬 조건을 명시해준다. 미디어의 유형이나 속성 등을 적어준다. 어떤 종류가 있는지는 이따 자세히 알아보..
 [CSS] width와 max-width의 차이점
[CSS] width와 max-width의 차이점
웹페이지에 이미지나 영상을 넣을 때 가로 크기를 지정하지 않을 수도 있지만,가로 크기를 지정하고 싶을 수 있다.만약 가로 크기를 지정할 때 가로 속성 값을 %로 지정했을 때 width와 max-width는 무시할 수 없는 차이가 있다. width와 max-width의 차이 width 속성과 max-width 속성은 비슷해 보이지만 분명한 차이가 있다.width 속성은 속성값을 100%로 설정할 경우 요소의 크기를 100%로 유지하지만,max-width 속성은 100%로 설정할 경우 요소의 기본 크기 이상으로는 크기가 조절되지 않는다. 이 곳을 클릭하면 직접 만든 예제 페이지로 이동한다.width: 100%로 지정한 경우가로 너비 값을 아무 것도 지정하지 않은 경우max-width: 100% 로 지정한 경..
 [CSS] padding이 헷깔린다? box-sizing 속성 지정으로 padding 값 직관적으로 조절하기
[CSS] padding이 헷깔린다? box-sizing 속성 지정으로 padding 값 직관적으로 조절하기
일전에 워드프레스에서 css 커스터마이징을 하다가 이상한 일을 겪었다.여태 padding 값을 지정하면 전체 div의 사이즈는 변함이 없이 안쪽의 여백만 조절이 되었는데,그때는 padding 값을 지정하면 전체 div 사이즈가 변해버리는 것이었다. 당시에 padding은 div의 border 영역 안쪽 여백으로 이해하고 있었기 때문에,이런 현상이 이해가 안되어서 찾아보니 padding이 지정되는 방식이 두 가지가 있다는 것을 알고 깜짝 놀랐었다. 너비값을 조절하는 방법을 설정하는 box-sizing div의 여러 너비값을 조절하는 방법은 여러 가지가 있다.div 안의 콘텐츠가 얼마나 길어지든 간에 최우선적으로 콘텐츠가 다 보이도록 지정하는 방법도 있고,처음 디자인한 div의 가로와 세로 너비를 더이상 변..
 [HTML/CSS] 가변 그리드 만들 때 <div>와 <div> 사이에 가로로 틈이 생길 때 해결 방법
[HTML/CSS] 가변 그리드 만들 때 <div>와 <div> 사이에 가로로 틈이 생길 때 해결 방법
이지스 퍼블리싱에서 출간된 첫째마당의 2장 [px을 %로 바꾸기 - 가변 그리드]를 공부하다가책에서는 별다른 언급이 없지만나같은 초심자가 쉽게 실수할 수 있는 부분에 대해 공유하려고 한다. 둘을 합쳐 너비가 100%인데,옆으로 나란히 배치가 안되고 아래로 넘치네? 책에서 제시한 예제의 가변 그리드 구조 두 div를 합쳤을 때 너비가 100%로 꽉 차는 형태이다. 책의 45page 부터 시작되는 예제에서 위와 같은 구조의 가변그리드를 만드는데,보면 알 수 있듯 container 라는 클래스의 div 안에 두 div가 가로로 꽉찬 구조이다.그런데 예제 코드를 직접 입력해서 실행해보니 책의 예시와는 다르게아래 그림과 같이 자꾸 두 번째 div가 밑으로 내려가는 것이었다. 책에서 제시한대로 코드를 입력하고 실행..
- Total
- Today
- Yesterday
- 알리익스프레스
- 저렴한생리컵
- 은평장애인인권영화제
- 생리컵
- CSS
- 반응형웹디자인
- 웹브라우저창
- menstrualcup
- 생리컵직구
- MINI 5PIN
- min-width
- 알리생리컵
- DIV
- 가로크기
- 타블렛 전원 불
- 생리컵리뷰
- 브랜드생리컵
- 생리컵 안전성
- 의료용실리콘
- Femcup
- 펨컵
- 크기가 변하는 폰트
- HTML
- 서부장애인종합복지관
- threejs
- width
- 중국생리컵
- 와글와글영화제
- 알리 생리컵
- 전원 인식 안될 때
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
